Line chart visualization
The line chart visual is the most basic type of chart. The first column of the query should be numeric and is used as the x-axis. Other numeric columns are the y-axes. Line charts track changes over short and long periods of time. When smaller changes exist, line graphs are more useful than bar graphs.
Syntax
T | render linechart [with ( propertyName = propertyValue [, …] )]
Parameters
| Name | Type | Required | Description |
|---|---|---|---|
| T | string | ✔️ | Input table name. |
| propertyName, propertyValue | string | A comma-separated list of key-value property pairs. See supported properties. |
Supported properties
All properties are optional.
| PropertyName | PropertyValue |
|---|---|
accumulate | Whether the value of each measure gets added to all its predecessors (true or false). |
legend | Whether to display a legend or not (visible or hidden). |
series | Comma-delimited list of columns whose combined per-record values define the series that record belongs to. |
ymin | The minimum value to be displayed on Y-axis. |
ymax | The maximum value to be displayed on Y-axis. |
title | The title of the visualization (of type string). |
xaxis | How to scale the x-axis (linear or log). |
xcolumn | Which column in the result is used for the x-axis. |
xtitle | The title of the x-axis (of type string). |
yaxis | How to scale the y-axis (linear or log). |
ycolumns | Comma-delimited list of columns that consist of the values provided per value of the x column. |
ysplit | How to split the visualization into multiple y-axis values. For more information, see ysplit property. |
ytitle | The title of the y-axis (of type string). |
ysplit property
This visualization supports splitting into multiple y-axis values:
ysplit | Description |
|---|---|
none | A single y-axis is displayed for all series data. (Default) |
axes | A single chart is displayed with multiple y-axes (one per series). |
panels | One chart is rendered for each ycolumn value. Maximum five panels. |
Examples
The example in this section shows how to use the syntax to help you get started.
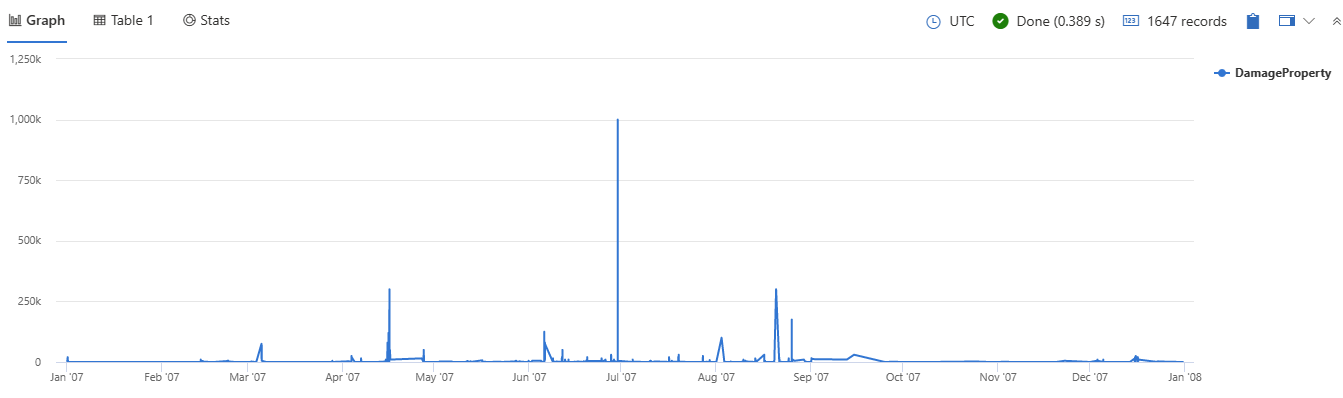
Render a line chart
This query retrieves storm events in Virginia, focusing on the start time and property damage, and then displays this information in a line chart.
StormEvents
| where State=="VIRGINIA"
| project StartTime, DamageProperty
| render linechart

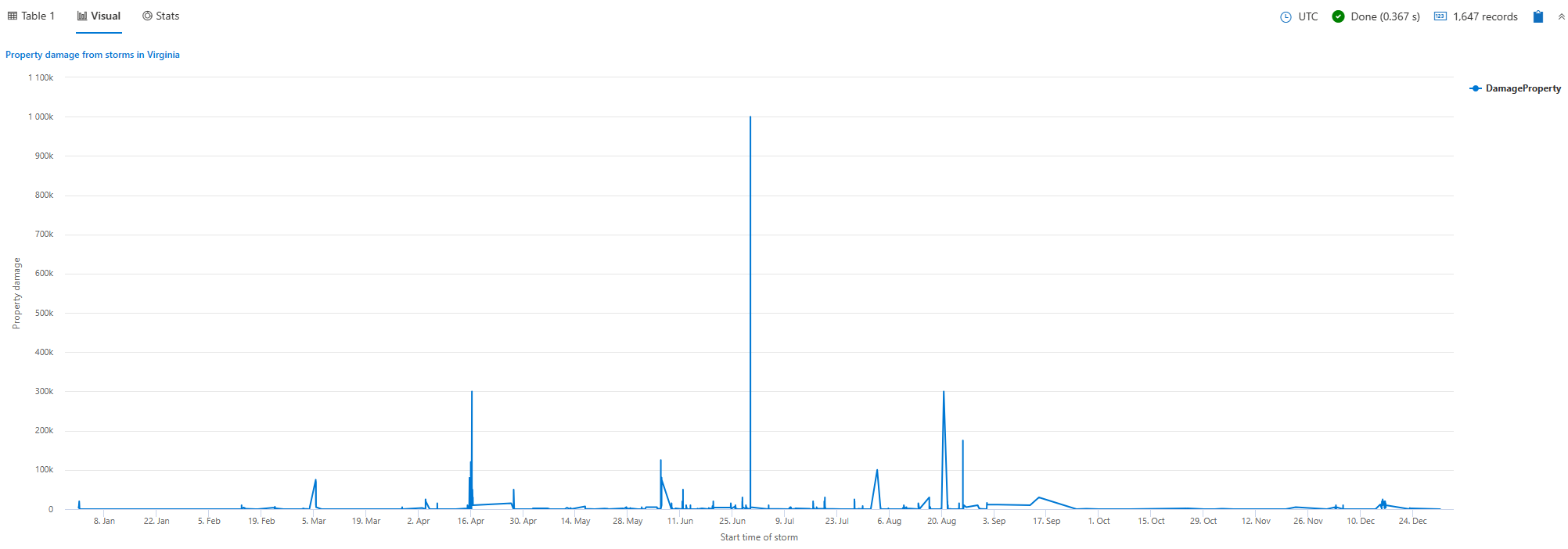
Label a line chart
This query retrieves storm events in Virginia, focusing on the start time and property damage, and then displays this information in a line chart with specified titles for better clarity and presentation.
StormEvents
| where State=="VIRGINIA"
| project StartTime, DamageProperty
| render linechart
with (
title="Property damage from storms in Virginia",
xtitle="Start time of storm",
ytitle="Property damage"
)

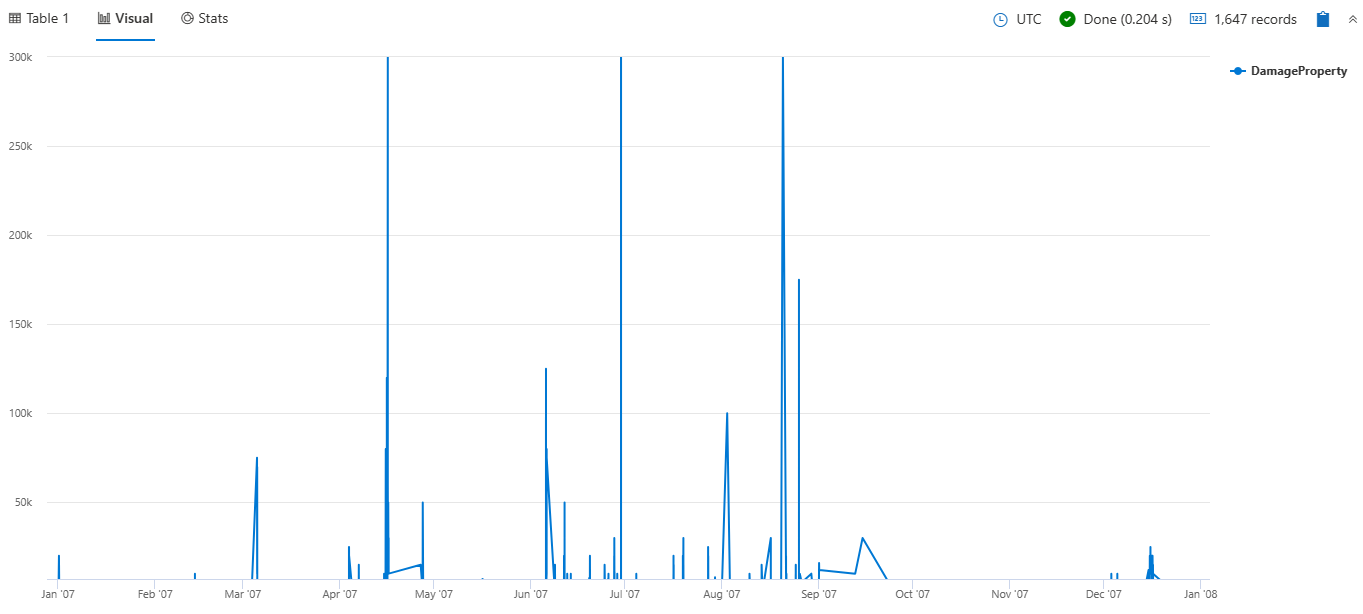
Limit values displayed on the y-axis
This query retrieves storm events in Virginia, focusing on the start time and property damage, and then displays this information in a line chart with specified y-axis limits for better visualization of the data.
StormEvents
| where State=="VIRGINIA"
| project StartTime, DamageProperty
| render linechart with (ymin=7000, ymax=300000)

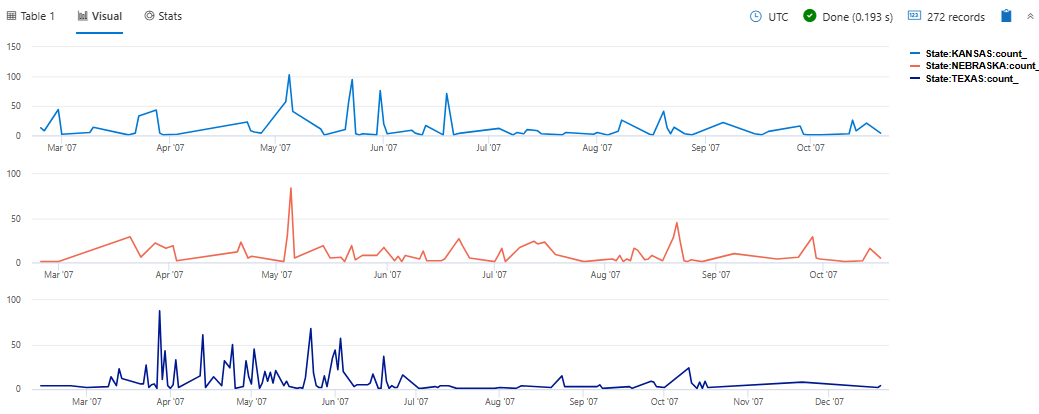
View multiple y-axes
This query retrieves hail events in Texas, Nebraska, and Kansas. It counts the number of hail events per day for each state, and then displays this information in a line chart with separate panels for each state.
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count() by State, bin(StartTime, 1d)
| render linechart with (ysplit=panels)

Related content
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.